How to send appealing eye-catching advertising e-mails? Have you ever asked yourself this question? Welcome to the world of e-mail marketing.
When launching MaxBulk Mailer you have seen that all you get is a blank document created automatically for you by the application. In this place, your message is supposed to be composed.
You may feel lost or overcome at this very early stage, especially when filling up that blank document and creating an e-mail marketing message for the first time.
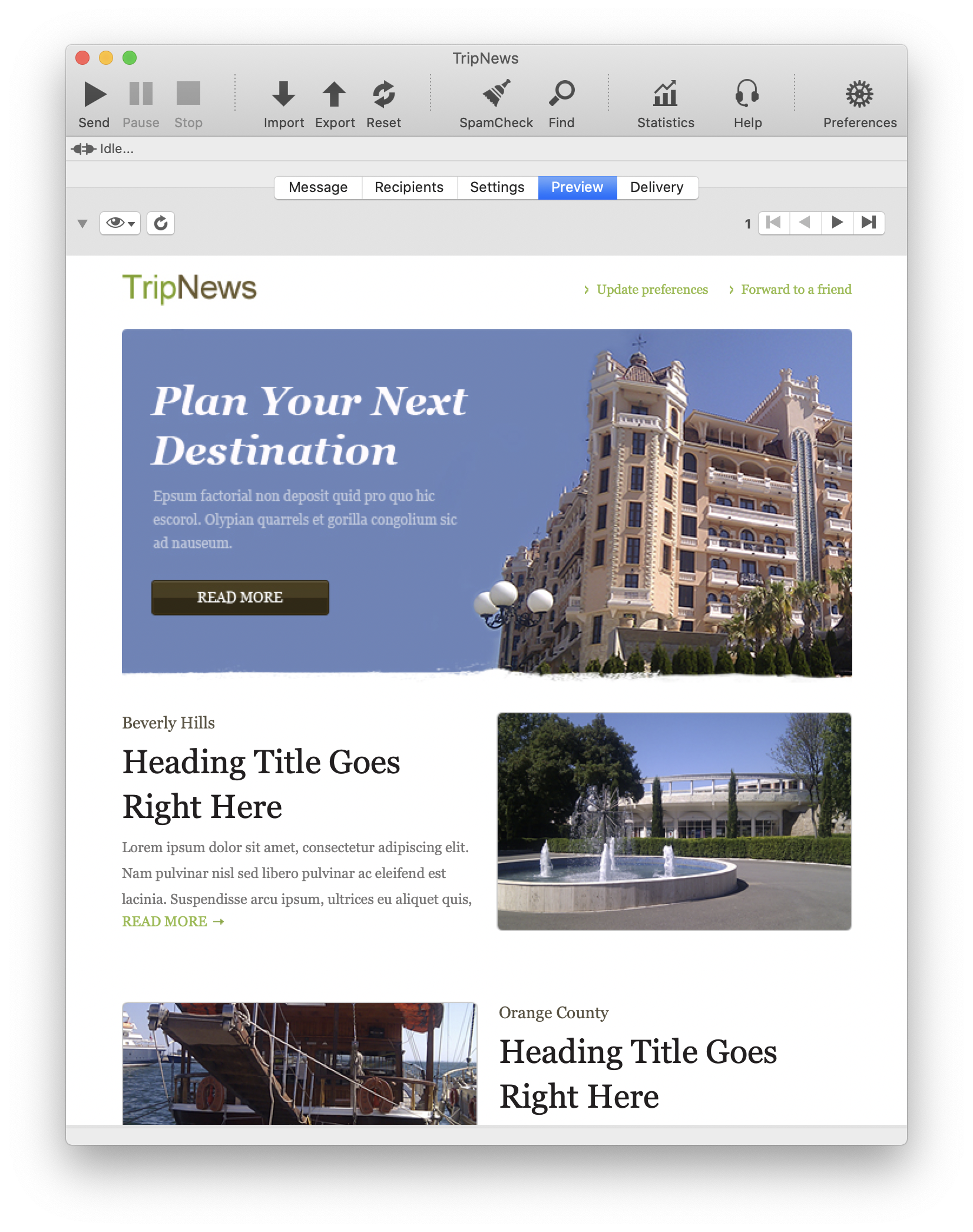
In this short tutorial, I will explain, in layman’s terms, how to pass this stage successfully and how to send appealing, eye-catching advertising e-mails, like the one below, with MaxBulk Mailer.
How to send appealing, eye-catching advertising e-mails?

With MaxBulk Mailer, you can send the same messages you already receive from your favorite online shops and services. However, you may send beautiful flyers or gruesome stuff. You are the designer, and you are in charge. MaxBulk Mailer doesn’t care; it will send it anyway!
Above all, MaxBulk Mailer is bulk e-mail software aiming to deliver your message to your subscribers as fast and efficiently as possible.
Here ‘efficiently’ means that MaxBulk Mailer will do everything to place your message in every recipient inbox folder, with all tags (if any) adequately processed, all headers correctly set, and all tracking code properly inserted (if click-through tracking is activated).
It will also handle errors, recover from connection issues, and finish the delivery promptly, avoiding overloading the mail server.
What is the best message format?

Depending on the type of message you are composing, you have the choice between several formats: Plain Text, Styled Text , Text/HTML, HTML only and Web Page.
‘Plain Text’ is the basic format. What you see is what you get: Text with no formatting.
With the ‘Styled Text’ format, you can apply styles, font, color, size, boldness, and so on. The message will be converted into HTML during delivery.
The other formats are also HTML-based. HTML is the language that web designers use to create web pages.
The ‘Text/HTML’ has a plain text version of the message, ‘HTML Only’ is exclusively made of HTML, and the ‘Web Page’ format allows you to send a page by writing its URL.
Designing an HTML message

Although you can write text messages and apply styles, MaxBulk Mailer is not really a design tool.
Therefore, to create a good-looking HTML message, it is highly recommended to use a web editor software, especially a WYSIWYG HTML Editor (There are many available for both MS Windows and macOS).
With such a tool, you can graphically design your message without (almost) knowing anything about HTML coding.
The workflow you may follow is something like this:
1.- Upload the pictures used by the message to your web server with a FTP Client.
2.- Design the message using absolute links for all pictures and built-in CSS.
Once you are satisfied with your design:
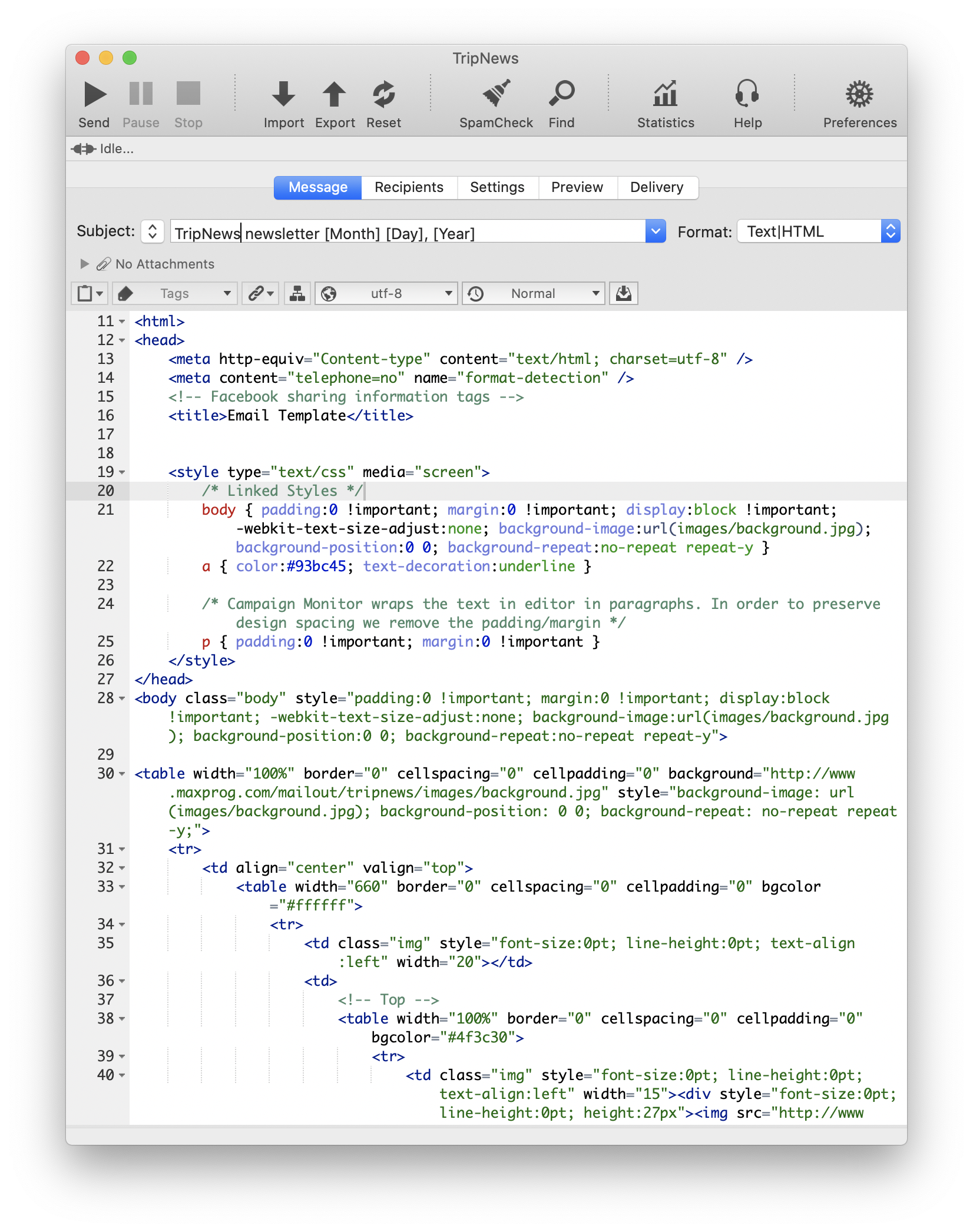
3.- Copy the HTML code from the HTML editor.
4.- Paste it to the MaxBulk Mailer message field.
5.- Set the format to ‘HTML Only’.
6.- Click on the ‘Preview‘ tab. You should see what your message looks like.
Pictures are missing?
Well, as stated in point #1, you need to upload the pictures to your website and update the links. Remember, you will send a message through the Internet to people who will use a mail reader application to read it. In other words, they will only receive the HTML code; pictures will be fetched by their mail software.
However, this will only work if the picture URLs are absolute. The example message used for this tutorial references each image in the “pictures” folder on the computer’s hard drive.
That works locally, but nobody except you can access that folder, so you have to move it to your server and update links. We have used the HTML Editor search/replace function to substitute this: "pictures/" with this: "https://www.maxprog.com/mailout/pictures/"That’s all.
The message formatting is different?
Check whether the CSS code is missing in your HTML code. CSS code defines styles in your message. If the CSS code is missing, your message will look like an ugly, unformatted, plain text message—the ugliest thing you have ever seen.
So, before transferring your code to MaxBulk Mailer, you only have to take care of two important things: you should maintain the CSS code inside the HTML code, upload all the pictures to your web server, and use absolute links. If you do that, you will be fine.
What about compatibility? Designing a template VS using a free template

Making a given HTML message work properly everywhere may be a pain. It mainly depends on the code complexity, but you should remember that e-mail reader applications are not web browsers.
Many things are not supported, like Javascript, Flash animations, or image maps, just to name a few. WebMail systems, even though working inside a web browser, may also cause compatibility problems, especially CSS conflicts.
Thorough testing is essential to ensure a message is fully compatible and safe to send. I recommend starting by designing a template and then dedicating sufficient time to test it across various e-mail clients, including Apple Mail, Gmail, Yahoo, etc.
If you notice any discrepancies, make adjustments to your code and retest. Once your message displays correctly in all of these e-mail clients, you will have a reliable template you can reuse for a long time by simply changing the Text.
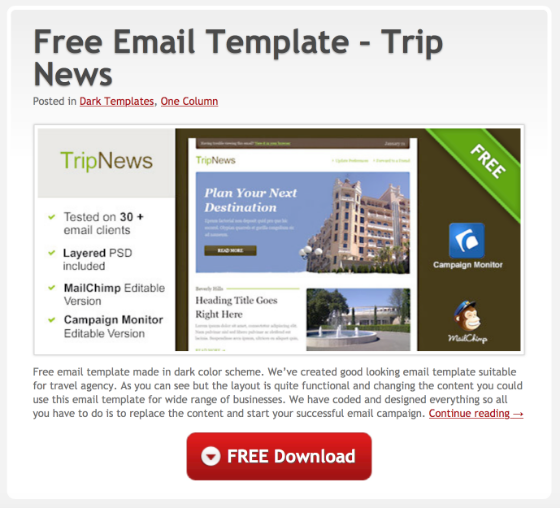
On the other hand, if you don’t have time or the skills to go through this process, you can download and use a free template as we did to write this tutorial. There are lots of them on the Internet. Look for example at https://freemailtemplates.com/. It is a web that offers free templates.
On that page, they say the templates work perfectly with Outlook, Apple Mail, Windows Live Mail, Yahoo! Mail, GMail, Thunderbird and Hotmail. This is a great time-saver!
Many websites offer free templates. Here is a brief list:
– http://www.emailtemplates.org
– https://themeforest.net/category/marketing/email-templates
– https://www.campaignmonitor.com/templates
or you can even search Google.
Related Live Event: How to use free HTML e-mail templates with MaxBulk Mailer
Enjoy!
